<progress> タグはHTML5で勧告された新しい要素で、タスクの進行状況を表示します。JavaScriptと組み合わせることで、ダウンロードの進行状況や、ページ読み込みの進行状況をプログレスバーで表示することができます。
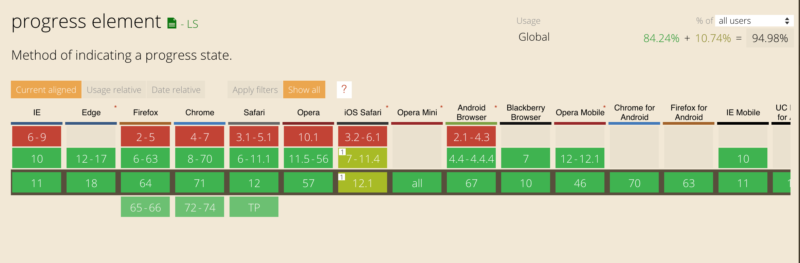
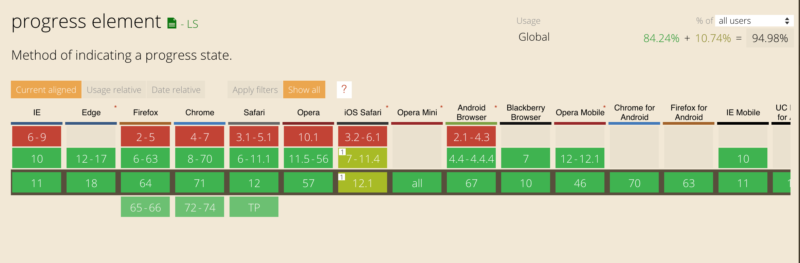
対応しているブラウザ


Image from Can I Use
iOS Safari以外の最新ブラウザで問題なく対応しています。
使い方の例
基本編
<progress value="50" max="100"></progress>
max属性はプログレスバーの最大値を表し、0より大きい数字を設定します。
value属性はタスクの現在の進行状況を表し、0からmaxの間の数字を設定します。デフォルトでは1です。
応用編
jQueryと組み合わせた例です。ボタンをクリックすると、プログレスバーの値が変化します。
<progress max="100" value="1"></progress> <output id="txt"></output>% <button>Click Here!</button>
$(function() {
$prg = $("progress");
function frame() {
$max = parseInt($prg.attr("max"));
if ($prg.val() <= $max) { //プログレスバーの値が最大値と同じまたは少ない時に15ミリ秒ごとに1%ずつ値を追加する
$prg.val($prg.val() + 1);
$("output").text($prg.val());
setTimeout(frame, 15);
} else {
clearTimeout();
}
}
$("button").click(frame); // ボタンをクリックで発動
});
See the Pen Progress Bar by KumonosuBlog (@kumonosublog) on CodePen.0